Als Grundlage für die Struktur aus Kreiselementen nehmen wir das Modell, wie es auf der Seite «Kreise Zeichnen mit Funktion und Schleifen» gelernt haben. Als erstes wollen wir eine Reihe mit 6 Kreisen in einer horizontalen Linie zeichnen.


Was wurde im Code verändert?
Zeile 16: die Variable «i <= 2» wurde auf «i <= 5» erhöht, sodass nun 6 Kreise gezeichnet werden.
Auf den Zeilen: 18, 20, 22 und 24 wurden der Abstand zum nächsten Kreiszentrum «(i*160)» und der Abstand zum linken Rand («0»). Der Wertnull ist die Postion des Kreiszentrums darum ist der 1. Kreis angeschnitten, der Abstand von oben bleibt gleich: «250»,
die Radien der Kreise «75, 55, 35 und 25».
Der effektive Radius ist 80. Er errechnet sich aus dem mathematischen Radius 75 plus der Hälfte der Linienbreite («context.lineWidth =“10″;» Zeile 9).
Als nächstes wollen die absoluten numerischen Werte durch Variablen ersetzen. Variablen ermöglichen Modifikationen der zeichneten Elemente auf einfache und schnelle Art und Weise.
Für sich wiederholende Elemente eigenen sich Variablen und Arrays. In diesem Beispiel werden Variablen und Arrays verwendet um ein Muster mit Kreisen zu zeichnen.
Der Vorteil diese Vorgehen liegt darin, das mit wenigen Änderungen im Code alle gezeichneten Elemente geändert werden können.

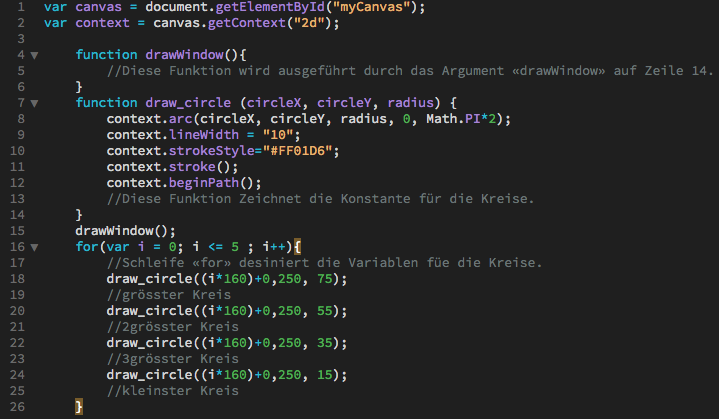
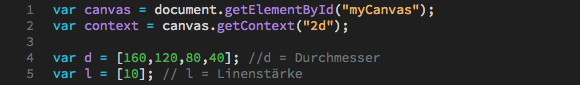
Der Code oben zeigt die beiden eingefügten Variablen auf Zeile 4 «var d» und «var l» auf Zeile 5.
Arrays bedeutet Zahlenreihen und diese werden in eckigen Klammern geschrieben. Das Programm «liesst» die Werte in der Reihenfolge aus in der sie geschrieben wurden. Am Beispiel der Variable «d» wird das Vorgehen sichtbar:
Die Zählweise von computergestützten Rechensysteme beginnt bei «0», das bedeutet, dass sich der Wert «160» auf Position «0», der Wert «120» auf Position «1», der Wert «80» und der Wert «40» auf der Position «4» befindet.
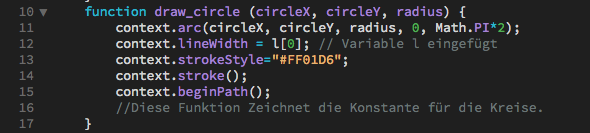
Unten wird der Code der ersten Anwendung der Variable «var l» gezeigt. Nach der Funktion «context.lineWidth =» folgt der Aufruf des Arrays in «var l» von Zeile 5 und danach in eckigen Klammern die Position des Werts. Da dieser Array nur einen Wert beinhaltet schreiben wir «[0]», damit wird der Wert «10» von Zeile 5 in die Funktion übergeben.

Unter folgt der Code, der mit Hilfe von Variablen die Kreise zeichnet.
Die Funktion: «draw_circle.
Die Werte der Funktion der in Klammern geschrieben, mit Kommas getrennt und mit einem Semikolon abgeschlossen.
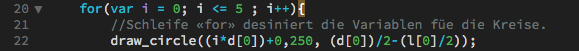
Wert «(i*d[0])+0» setzt sich aus folgenden Teilen zusammen:
«i*d[0] = die Variable «i» multipliziert mit der Variable «d»
«+0» = die Position vom linken Rand.
Danach folgt ein Komma als Abschluss des Werts.
Dann der Wert «250», danach ein Komma.
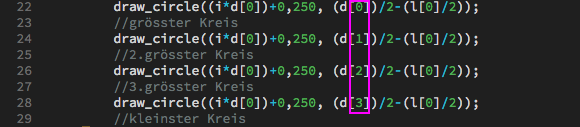
Danach die Formel zur Berechnung des Durchmessers, dabei werden je zwei Formeln in Klammern gesetzt.
1. Klammer-Formel: «d[0]» = Variable «d», Position «0».
«/2-» = geteilt durch 2 minus … was in der 2. Klammer folgt.
2. Klammer-Formel: «l[0]» = Variable «l», Position «0».
«/2» = geteilt durch 2.

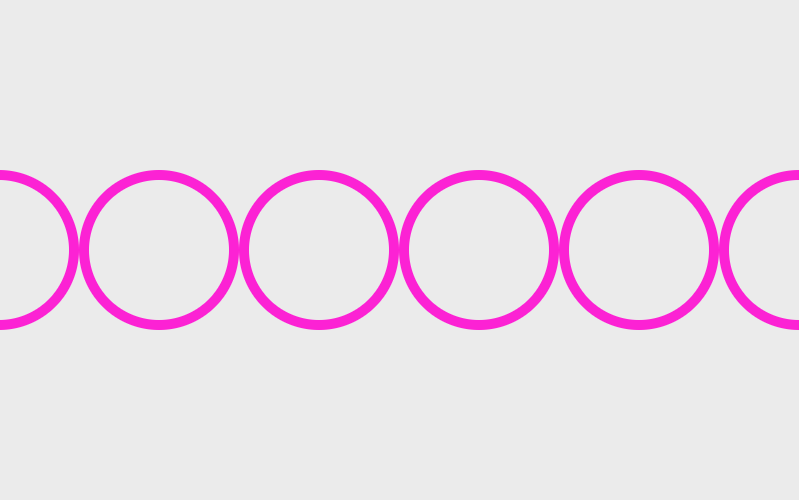
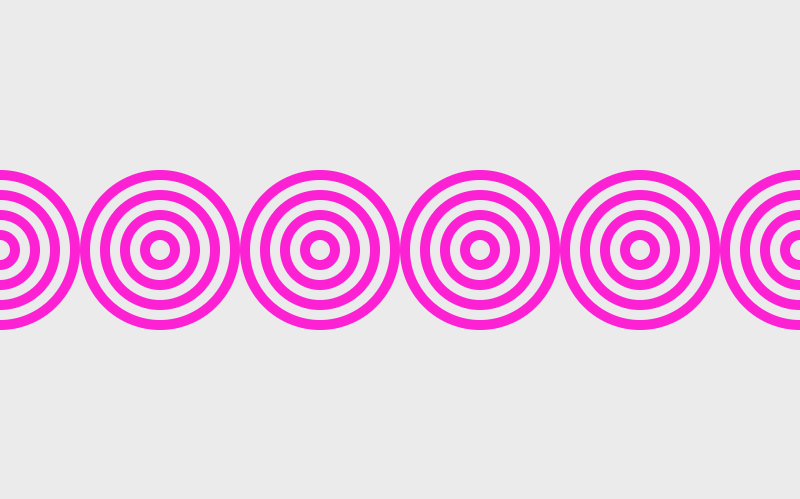
Die Ausgabe des Codes erzeugt 6 Kreise die noch leer sind, siehe Beispiel 1.

Beispiel 1 
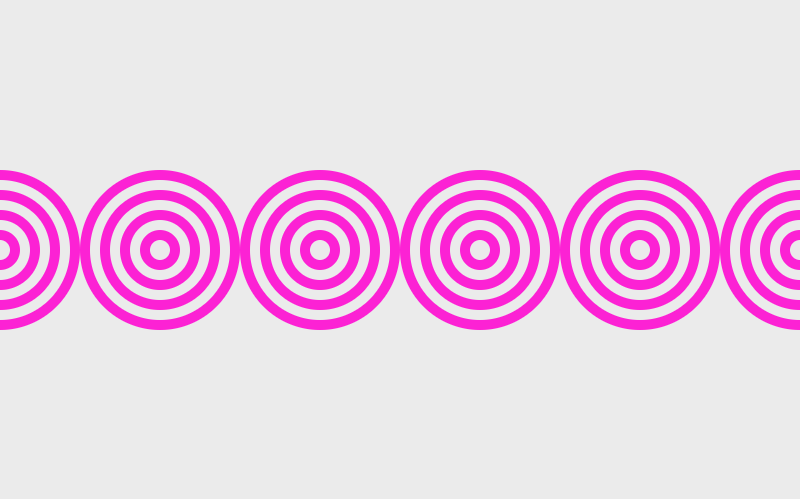
Beispiel 2
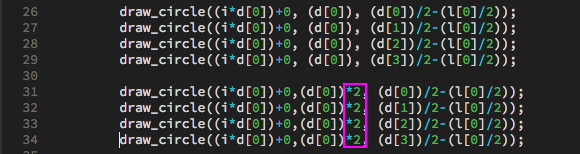
Um die leeren Kreise mit konzentrischen Kreisen zu füllen, kann der Code von Zeile 22 drei mal multipliziert werden. Geändert werden muss nur die Formel, welche die Variable «d» aufruft und dort die entsprechende Position des Werts im Array: [1], [2] und [3].
Mit diesem Code wird die Ansicht wie in Beispiel 2 gezeigt aufgerufen.

Struktur mit konzentrischen Kreisen
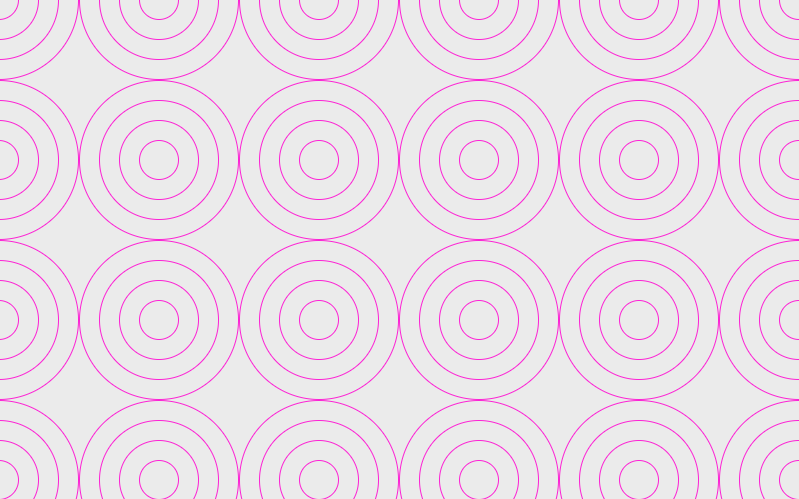
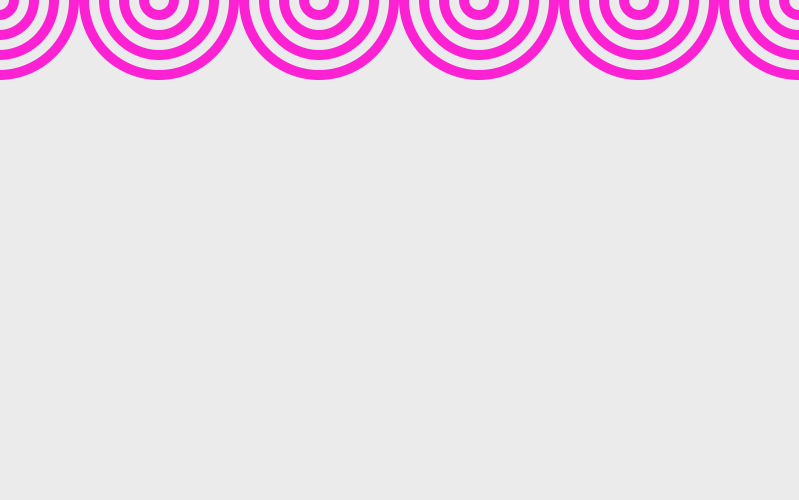
Im folgenden wollen wir die Fläche «Canvas» mit einem Muster von gleichen Kreisen füllen. Dazu verschieben wir die Kreise vertical nach oben, so wie im unteren Beispiel gezeigt.

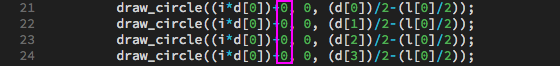
Hier der Code, der die Kreise nach oben verschiebt. Geändert wurde der ursprüngliche Wert von «250» auf neu «0», d.h. der Kreismittelpunkt für alle Kreise ist auf null gesetzt. (Siehe Beispiel unten.)

Um die 2. Reihe der Kreise zu zeichnen kann der Code von Zeile 21 bis 24 dupliziert werden. Verändert wird auf Zeile 26 bis 29 die Position der Kreise. Dafür wird die Variable «d» mit der Position «0» aufgerufen die dann die Position ausgibt. (Siehe Beispiel unten.)

Ausgegeben werden zwei horizontale Reihe mit Kreisen.

Nächster Schritt: 3. Linie mit Kreisen. (Siehe Bespiel unten.)

Um eine 3. Linie mit Kreisen zu zeichnen wird der Code von Zeile 26 bis 29 dupliziert.