Bei der Benutzerführung mit berührungsempfindlichen Bildschirmen sind ergonomische Aspekte zu beachten. Aus Wikipedia zu Ergonomie: «Ein besonderes Augenmerk liegt auf der Benutzerfreundlichkeit, also der Verbesserung des Arbeitsplatzes, der Arbeitsorganisation und heute meist der Mensch-Maschine-Schnittstelle.» Im Zusammenhang mit Benutzerfreundlichkeit müssen wir uns bewusst sein, wie und wann z.B. eine Touchscreen-Applikation genutzt wird.
Folgenden Situation: Sie sind in einer Ihnen fremden Stadt und wollen ein gebuchtes Hotel finden. Sie haben Ihr Mobiltelefon in der einen Hand und in der anderen Ihr Gepäck. Nun suchen Sie einhändig Ihr Hotel auf einer Kartenapplikation wie z.B. Google Mapps. Letztlich bleibt Ihnen nur der Daumen der einen Hand, denn mit den anderen Fingern fixieren Sie das Mobiltelefon.

Die Abbildung oben zeigt, dass bei grösseren Mobil-Geräten nicht alle Bereiche des Bildschirms bequem – also natürlich – zu erreichen sind.
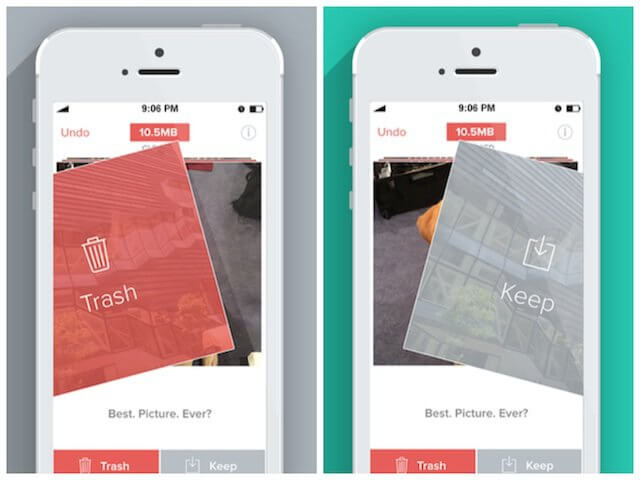
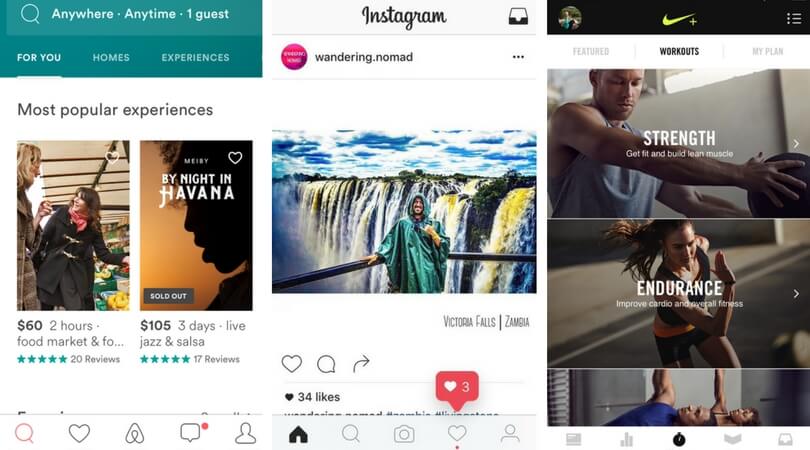
Aus ergonomischer Sicht ist eine Navigation bei Mobil-Geräten dann gut zu erreichen, wenn sie im unteren Bereich des Bildschirms platziert ist. Unten Beispiele von Apps mit der Navigation am untern Sichtbereich des Bildschirms Was ist beim Design von Menüs am unteren Bildschirmrand zu beachten: Weitere Formen mobile Navigation Die Reduzierung des Inhalts auf fünf Menüpunkte kann für eine Applikation mit vielen Inhalten (Tiefe Menüstuktur) ungeeignet sein . Eine intelligente Lösung dieses Problem besteht darin, eine zentrales Hauptmenü mit zusätzlichen Menüpunkten hinzuzufügen, die nach dem Klicken zusätzliche Navigationsoptionen anzeigt. Unten die App «Yelp» als Beispiel eines unteres Menü mit Aktionen (Submenü). Sehr intuitiv; starke Betonung von Bild; grosszügige Erscheinung. Vorteile wie ganzseitiges Listenmenü. Navigation oben und unten kann etwas verwirren; wenig intuitiv. Eignet sich nicht für komplexe Inhalte, insbesondere reine Wischnavigation (nur Ja-Nein-Funktion).

Unteres Menü mit Aktionen (Submenü)
Listenmenü
Ganzseitiges Listenmenü
Gefahr: der User kann sich «verlaufen».
Darum: Home-Funktion vorsehen.
Kachelmenü
An Home-Funktion denken.
Menüleiste oben
Gestengesteuerte Navigation
Kreismenüe

Sehr spielerische Navigation, wirkt intuitiv, kann aber verwirren.